Text Direction
It is important to take into account the direction that the text string displayed on the web page. Most languages today belong to two categories - Left-to-Right (LTR) and Right-to-Left (RTL) - which characterize the directions of writing.
Text direction determines the visual organization of your website or application, and it also influences other design elements such as information structure, font, typography, and images.
Mirroring
If the targeted demographic of the product includes audiences from both LTR and RTL, it is recommended to practice “mirrored design” to accommodate for their differences in eye movement for reading.

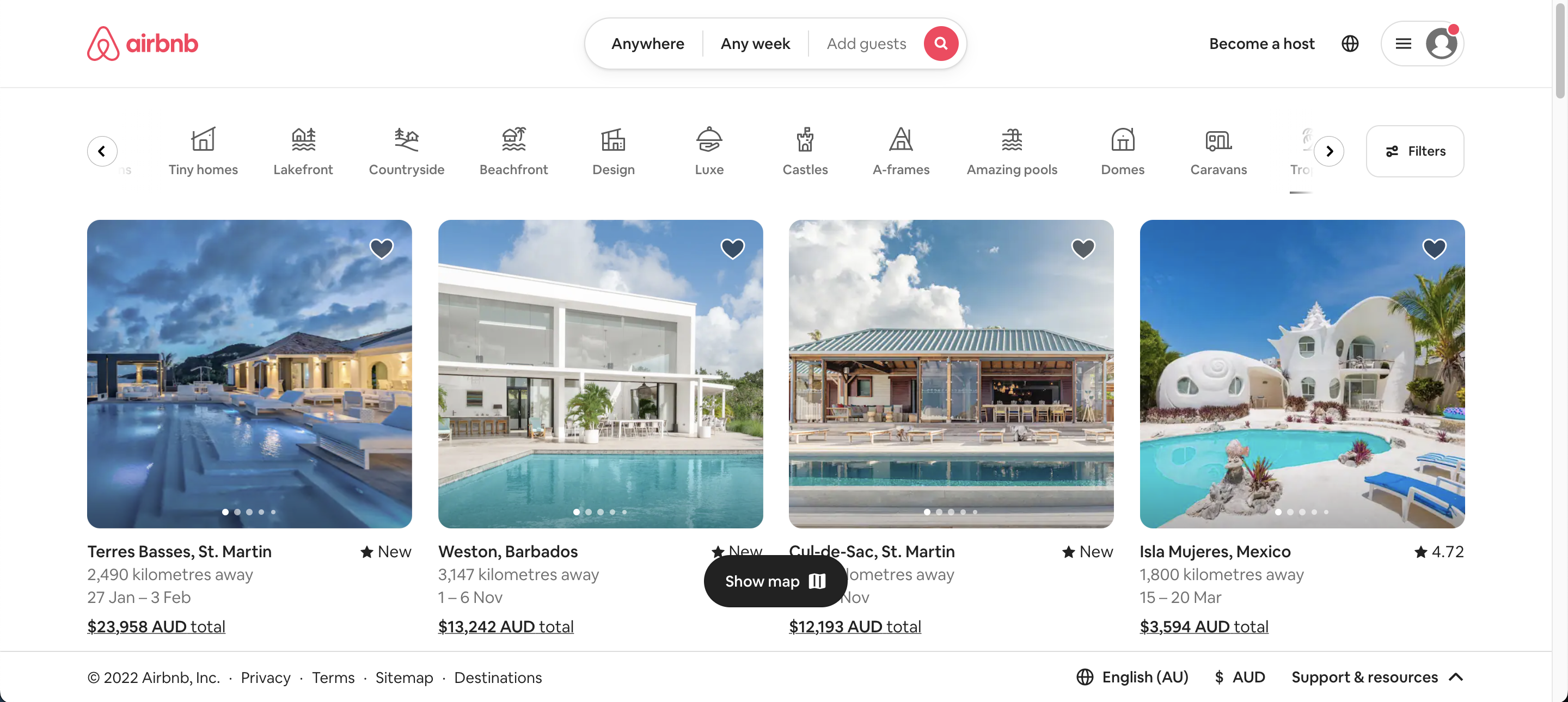
AirBnb page in English, Left-to-Right

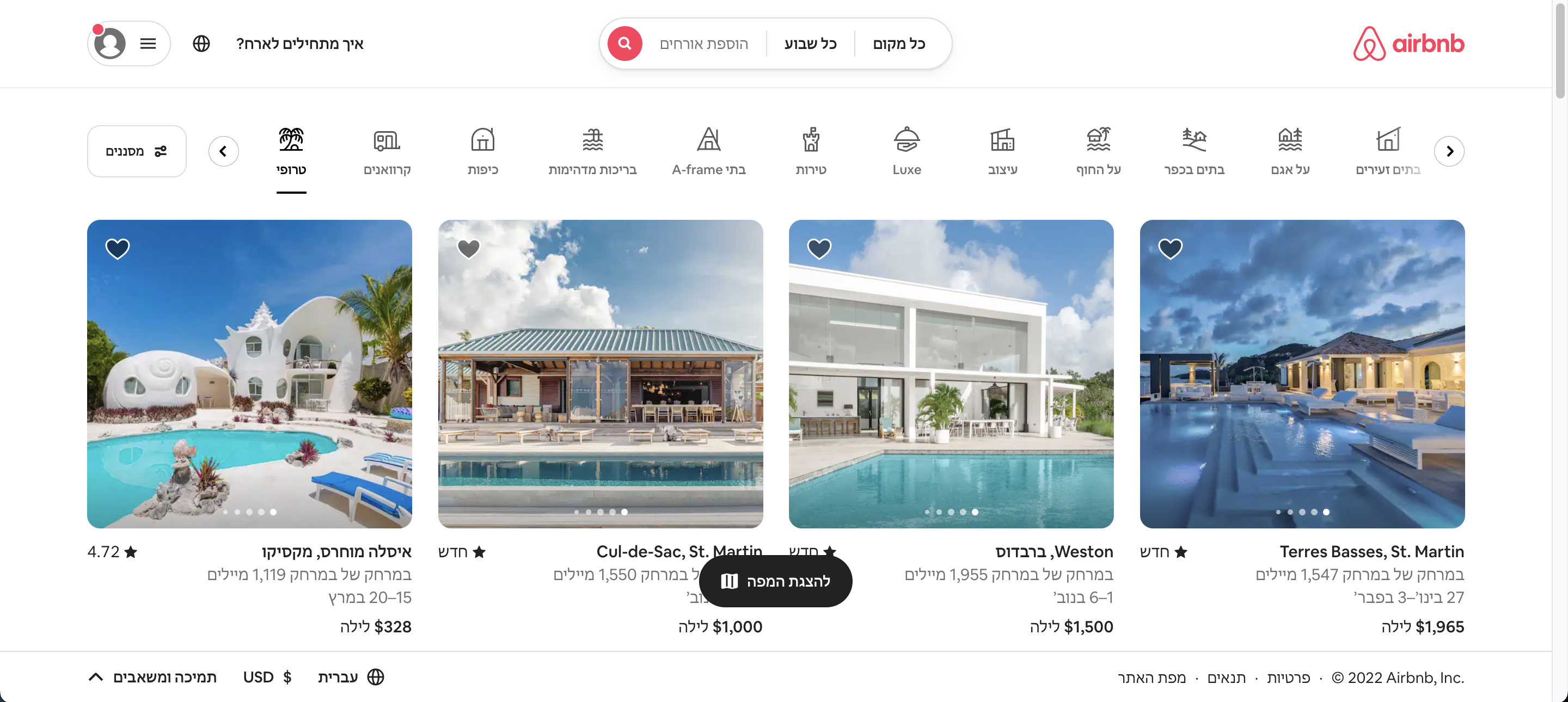
AirBnb page in Hebrew, Right-to-Left
In this example from Airbnb, the Hebrew version (LTR) is distinctly different from that of the English version (RTL). As a result of the text direction change, design components are rearranged for better usability and accessibility.

Facebook page in Chinese, Left-to-Right

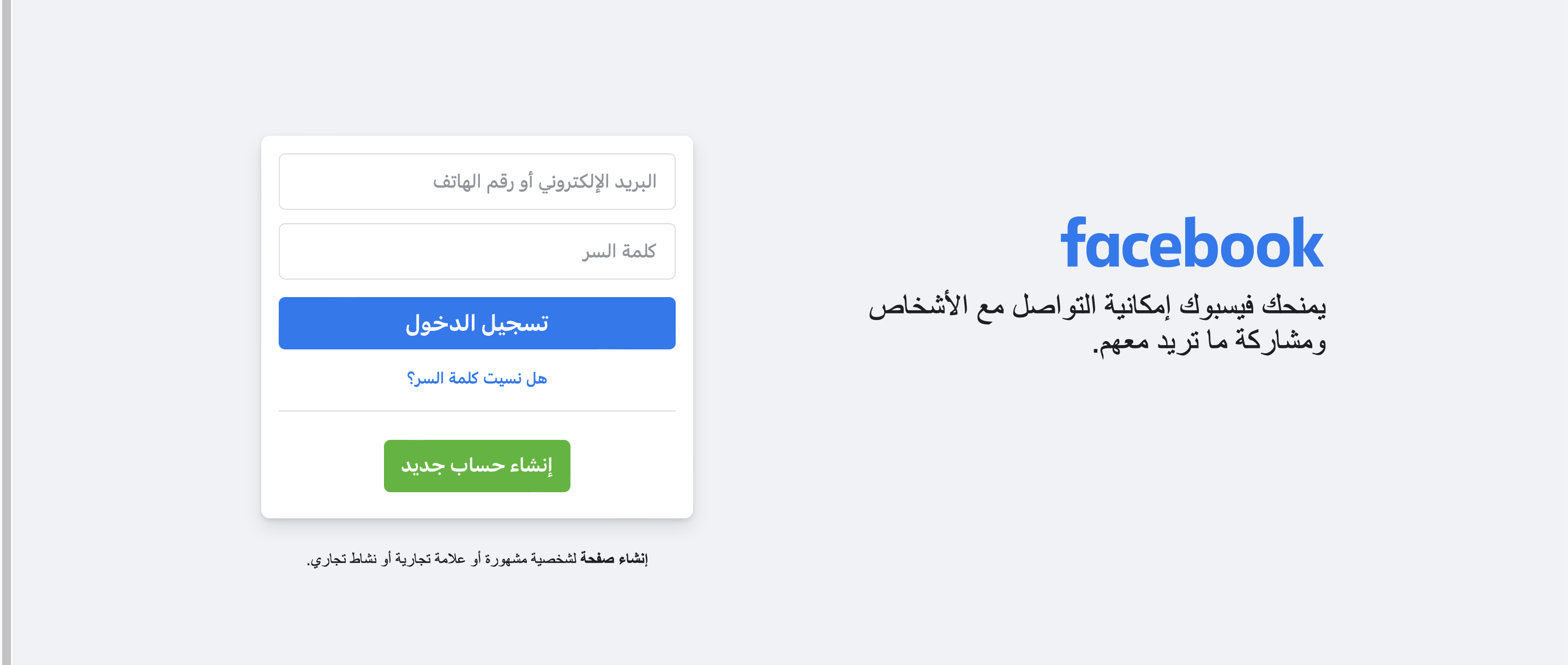
Facebook page in Arabic, Right-to-Left
One specific thing to keep in mind is that the words in RTL languages have the same direction as LTR. Additionally, digits of numbers such as phone numbers do not change either. Thus, these should be displayed the same as on LTR websites.